CommerceGurus Popups WooCommerce Plugin: In-Depth Review

If your online store sees a lot of site traffic but doesn't have enough sales, it means people are leaving your site without considering spending money.
One way to keep potential buyers on your online store is by using a popups plugin, like CommerceGurus Popups, to display incentivized offers, show selected products, and encourage site visitors to buy from you.
I installed the CommerceGurus Popups plugin and tested it and, in the following article, I'm going to share my experience with you. We'll start by taking a closer look at the features on offer, how it works, and the benefits it offers online sellers.
CommerceGurus Popups: Overview
The CommerceGurus Popups plugin offers an all-in-one solution for converting site traffic into successful sales on your WooCommerce site using smart popups.

The plugin lets you create targeted popups for your WooCommerce store without having to touch a single line of code. You can create all sorts of popups and strategically target them to appear at the perfect time. This can help you capture sales and win back lost sales without having to send follow-up emails.
Done right, it can help you reduce the cart abandonment rate on your online store. Thanks to its targeted popup trigger features, you can display popups with discounts to encourage site visitors to complete their purchases instead of bouncing off your online store.
You can also use targeted popup displays to boost conversions by encouraging first-time site visitors to sign up for your mailing list. You can offer them a special “First-time purchase” discount to earn a new customer.
The CommerceGurus Popups plugin is designed to let you have multiple popups active at a time. This means you can set up different popups for different scenarios including:
- When the page loads
- When a visitor is about to leave the store
- When a visitor scrolls or swipes down the page
- When a visitor clicks a link
- When a visitor is hesitating to click on a call to action button
CommerceGurus Popups: Key features
I've explored the different features of the CommerceGurus Popups plugin. In this section, I'm going to discuss my user experience, impressions, and observations.
Win back lost sales
If you're like most business owners, you might struggle with reducing cart abandonment at some point.
Once site visitors decide to leave your online store, convincing them to complete the purchase can take time. However, if you stop them before they're about to bounce off your site, you can convince them to complete their purchase.
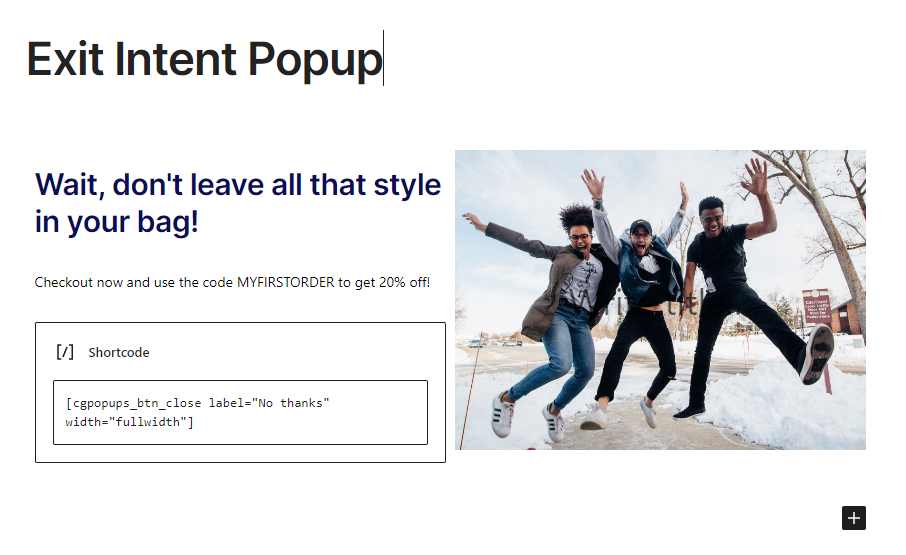
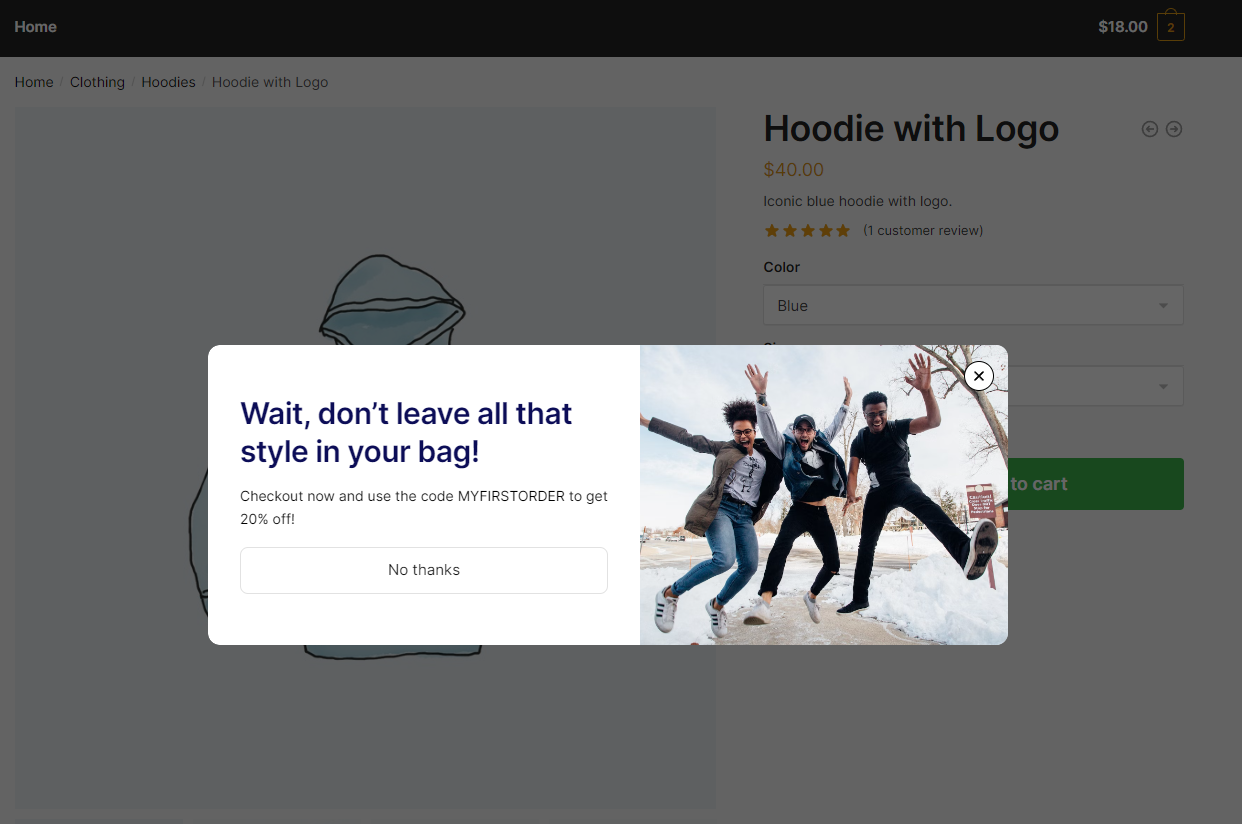
I wanted to create a popup to show users if they decided to leave my online store. More specifically, I wanted the popup to show users a discount code along with a 20% off offer.

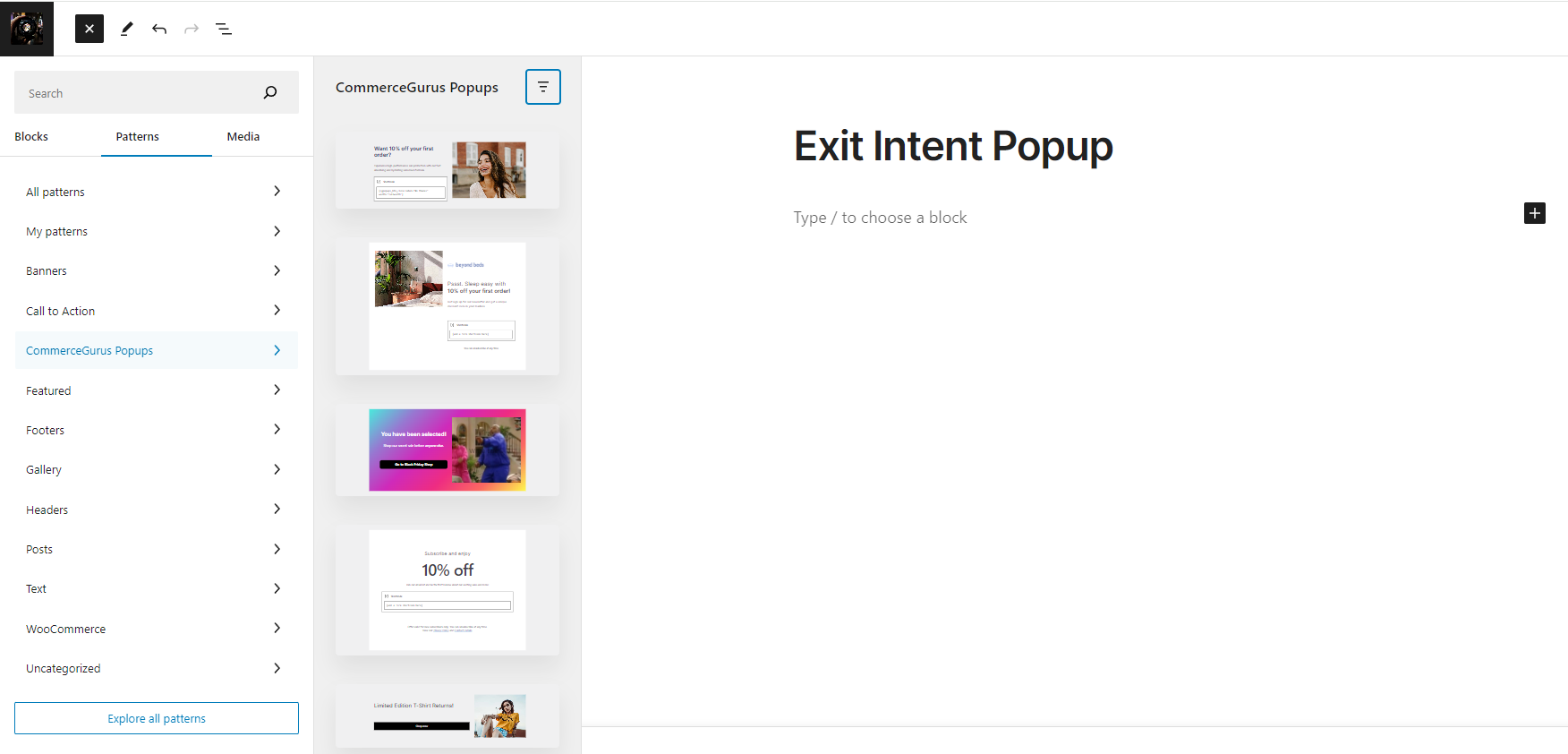
To do this, I simply browsed through the patterns that come with the Popups plugin and modified it by replacing the heading, text, and photo with my own. The plugin comes with 5 patterns that you can access by clicking the Add block icon in Gutenberg then Patterns → CommerceGurus Popups.

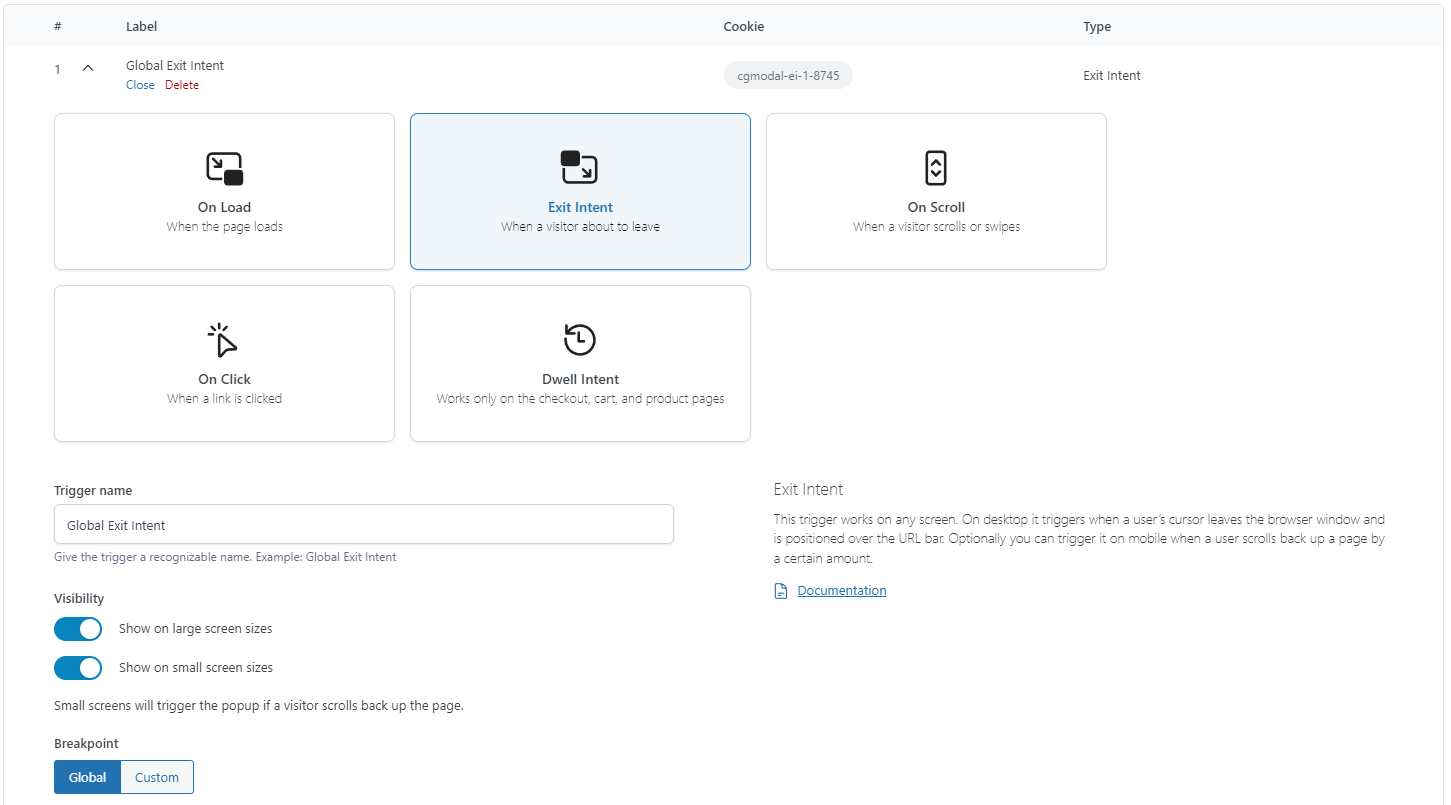
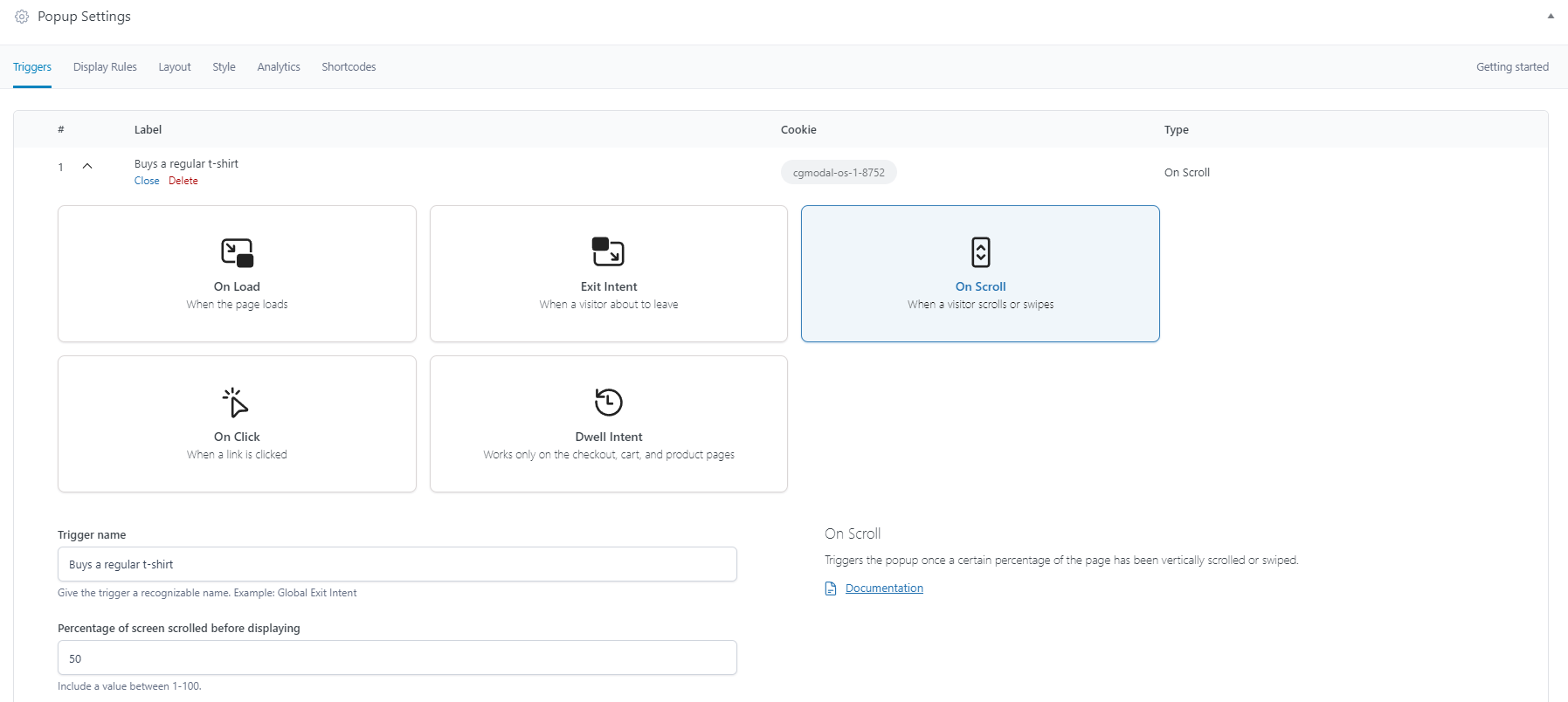
Next, I scrolled down to the Popup Settings section which was pretty intuitive. Since I wanted to show the trigger when a user was about to leave the site, I selected the Exit Intent trigger. I especially like how each option has a description. This takes a lot of the guesswork out of configuring popups.

Here's what my popup looked like on the front-end:

Let's talk about business benefits.
A well-designed popup (like the one I created here) provides a last opportunity to captivate the attention of site visitors and encourage them to complete their purchase. As a result, you can potentially increase sales without needing to rely on follow-up emails or retargeting ads to win back lost sales on your online store.
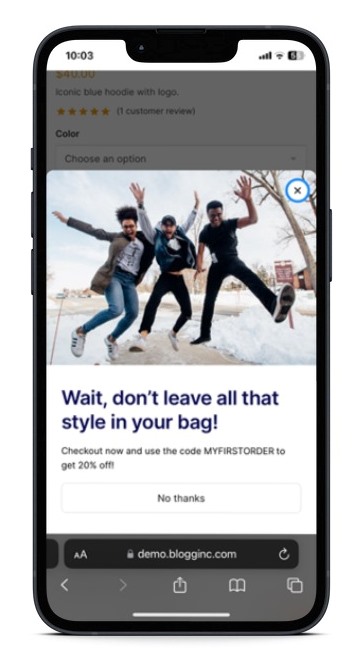
For those wondering, the popup looks equally good across both desktop and mobile platforms. Here's a quick preview:

The popup strikes the perfect balance between being engaging and obtrusive. It has a visible close icon in the top corner so users can exit out easily if they want. You can also choose to disable the popups from appearing on small screens from the Triggers settings section if you want.
Show selected products
As a store owner, you might want to create conversational popups to encourage shoppers to buy more from you. CommereceGurus Popups also lets you show selected products to your site visitors based on their actions on your online store.
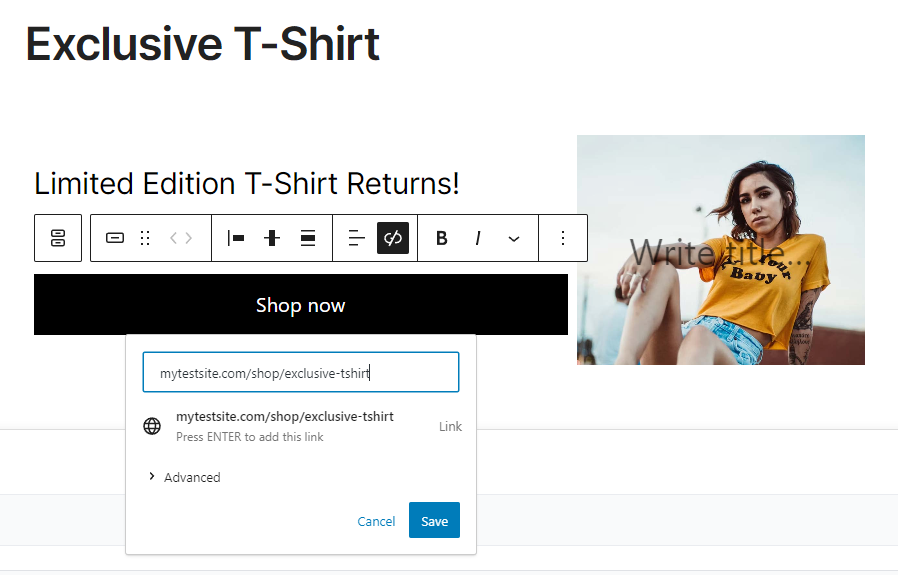
Same as before, I used an existing pattern to create a popup on my online store. The call to action button was surprisingly easy to configure.

It's basically a Gutenberg Button block which means you'll have an easy time adding your destination URL and designing the button if you're familiar with Gutenberg (and even if you're not!).

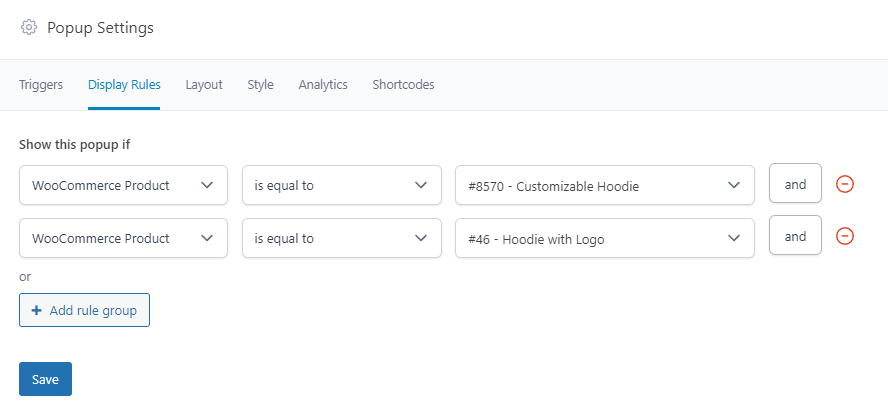
For this popup, I went with the On Scroll trigger and tweaked the Display Rules to show the popup if customers were on specific product pages.

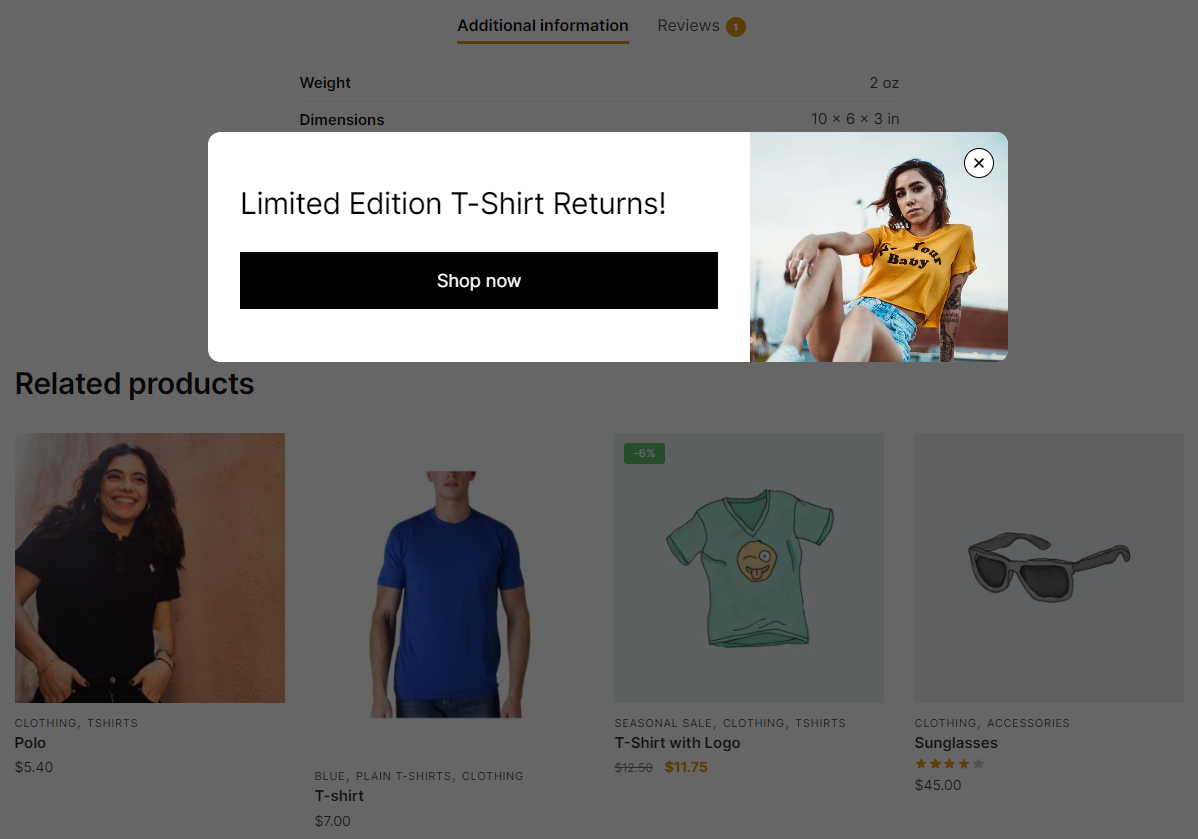
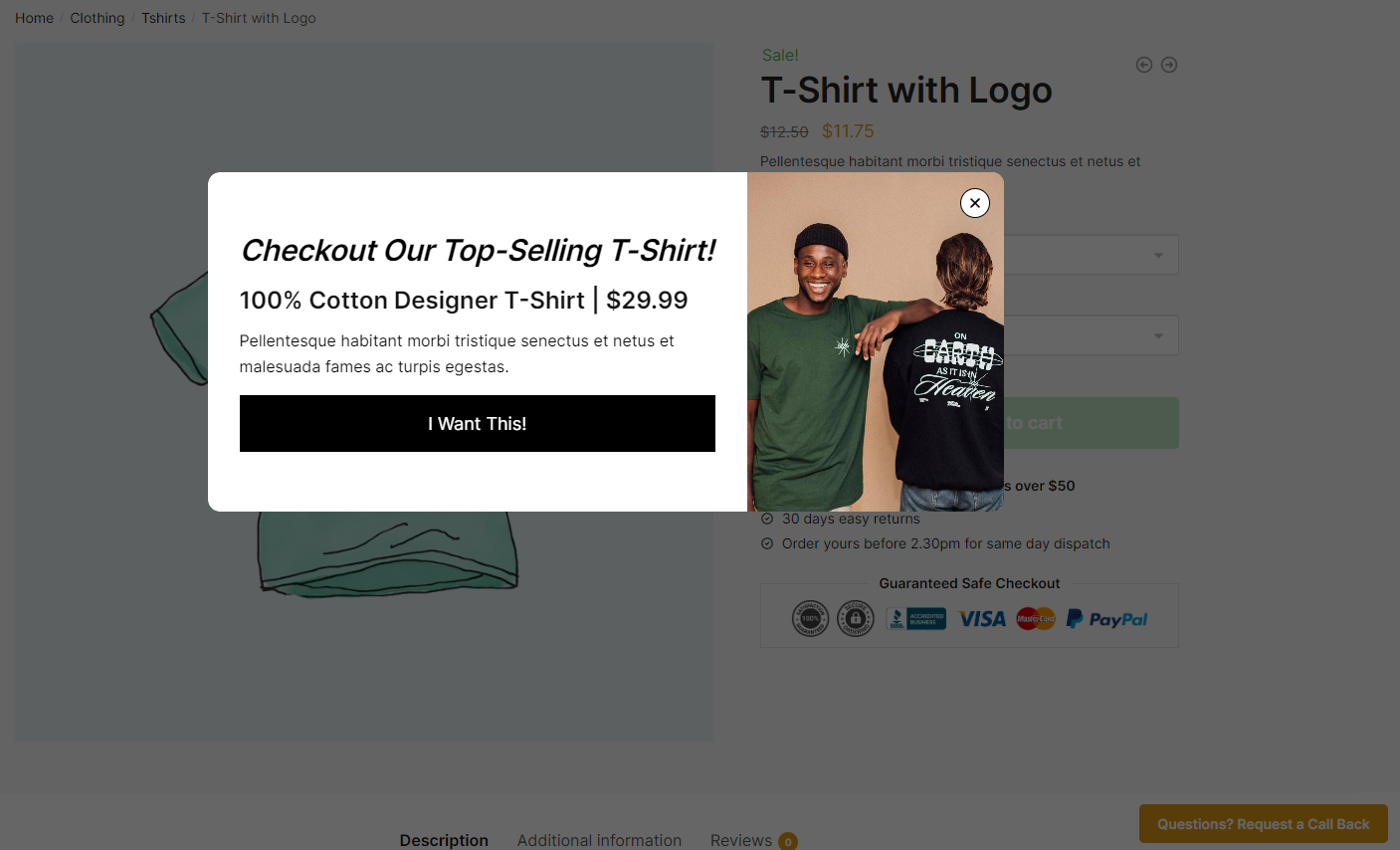
Here's what it looks like on the front-end:

Now you might be wondering: what's the experience like for users?
If a customer is on either of the product pages I specified and starts scrolling, they'll see the popup.
I think this feature is particularly useful for increasing product visibility and encouraging customers to check out products they might otherwise have missed.
Convert new site visitors to customers
Whenever a new site visitor lands on your online store, it's an opportunity to make a sale or encourage them to visit back once they're ready to buy. One way to do this is by offering a discount.
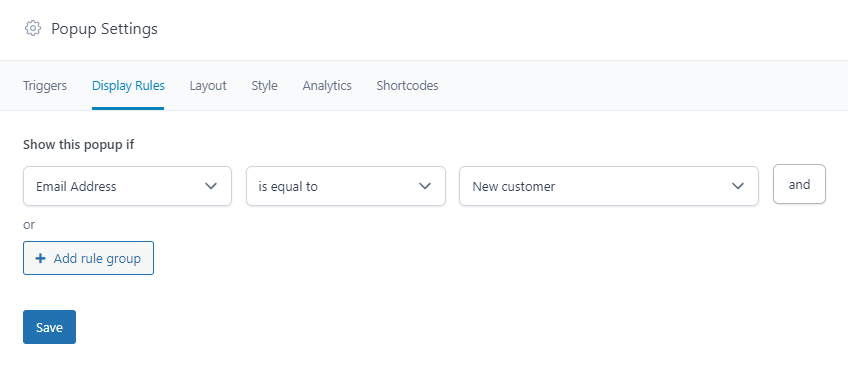
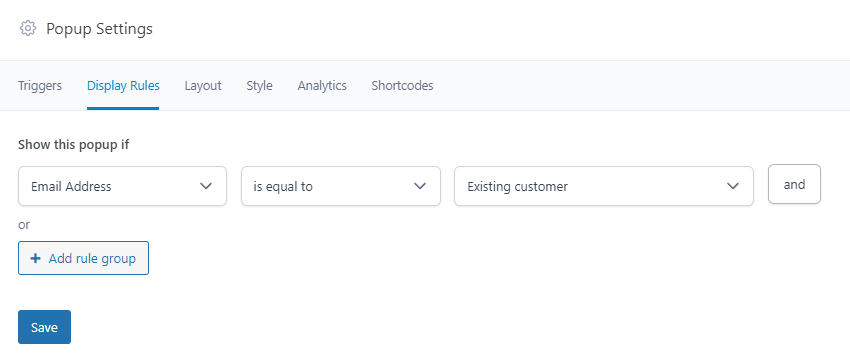
I found this quite easy to implement with the Popups plugin. Without having to refer to the documentation, I was able to intuitively figure out that what I want is for the popup to appear for first-time visitors which means tweaking the Display Rules settings as follows:

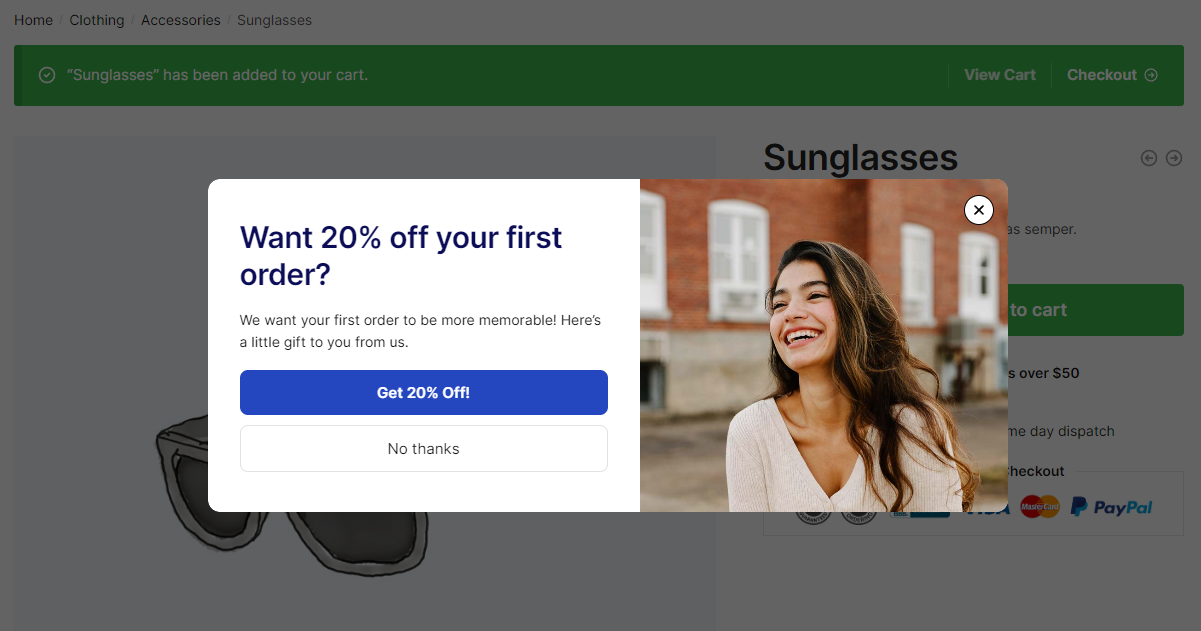
I decided I wanted to show a “20% off your first order” popup to new site visitors and click a button to avail the discount. Fortunately, the Popups plugin has a built-in feature that automatically creates a shortcode for a discount button!
I simply entered the discount offer details and it generated a shortcode I could add to my form. The best part? I was able to do all of this without (a) installing a separate plugin and (b) leaving the page I was working on.

Enhance customer loyalty
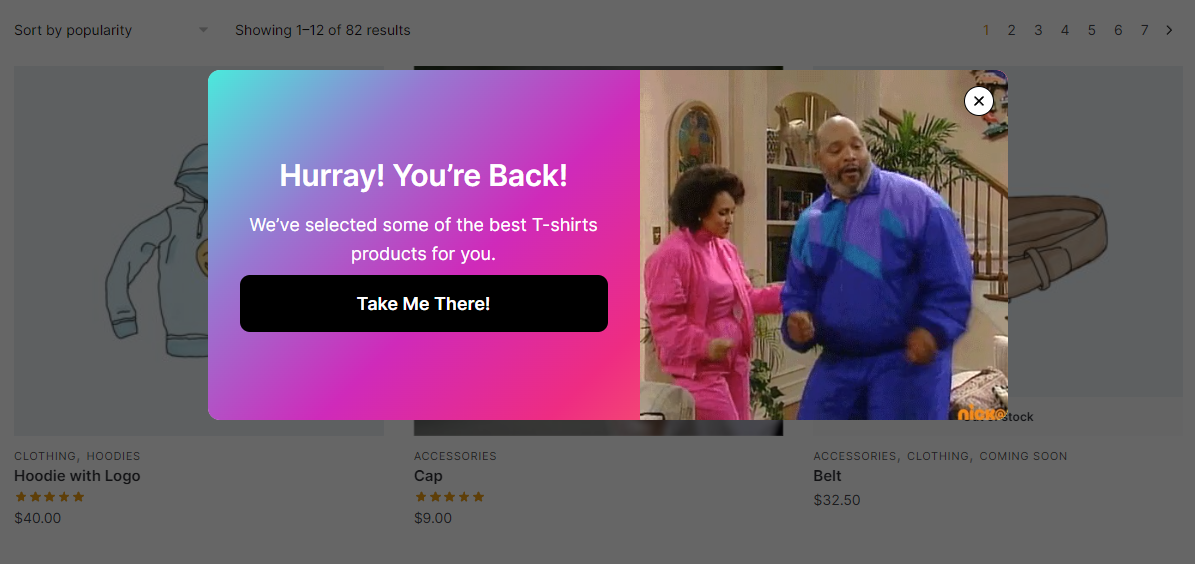
Savvy marketers will agree that it's important to welcome back loyal customers with personalized messaging to encourage them to shop again.
For instance, for repeat customers or returning shoppers, you can display a popup acknowledging you appreciate their return visit. This is a simple and effective way to delight existing customers.

With CommerceGurus Popups, I was able to configure Display Rules to show popups to returning customers in one simple step.

Offer upsells easily
Upsells are essentially a way to encourage your customers to spend more based on the products already added to their cart. For instance, if a customer has a pair of sneakers added to their shopping cart, you can upsell them a more premium pair so they spend more.
This is a great way to boost the customer experience and increase the average order value on your WooCommerce site.
As you might have already guessed, the CommerceGurus Popups plugin is perfect for this. You can really get creative with how you want to offer upsells. I was able to mix and match triggers and display rules to create a truly unique experience for customers.

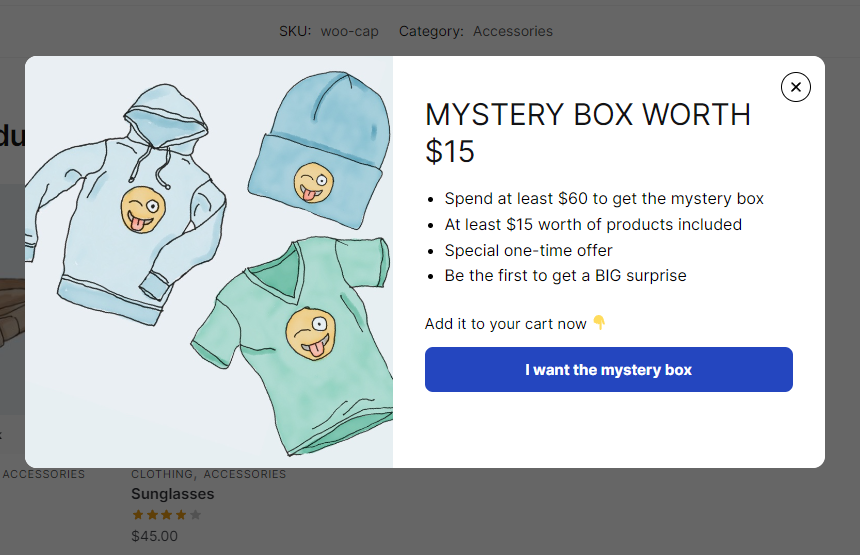
Another pro tip I picked up from the Popups landing page was to create a mystery gift product that you offer to customers who spend a certain amount on your online store.

I did this in a few clicks by setting the Display Rules to show the popup if the customer's cart total was $60 or more.
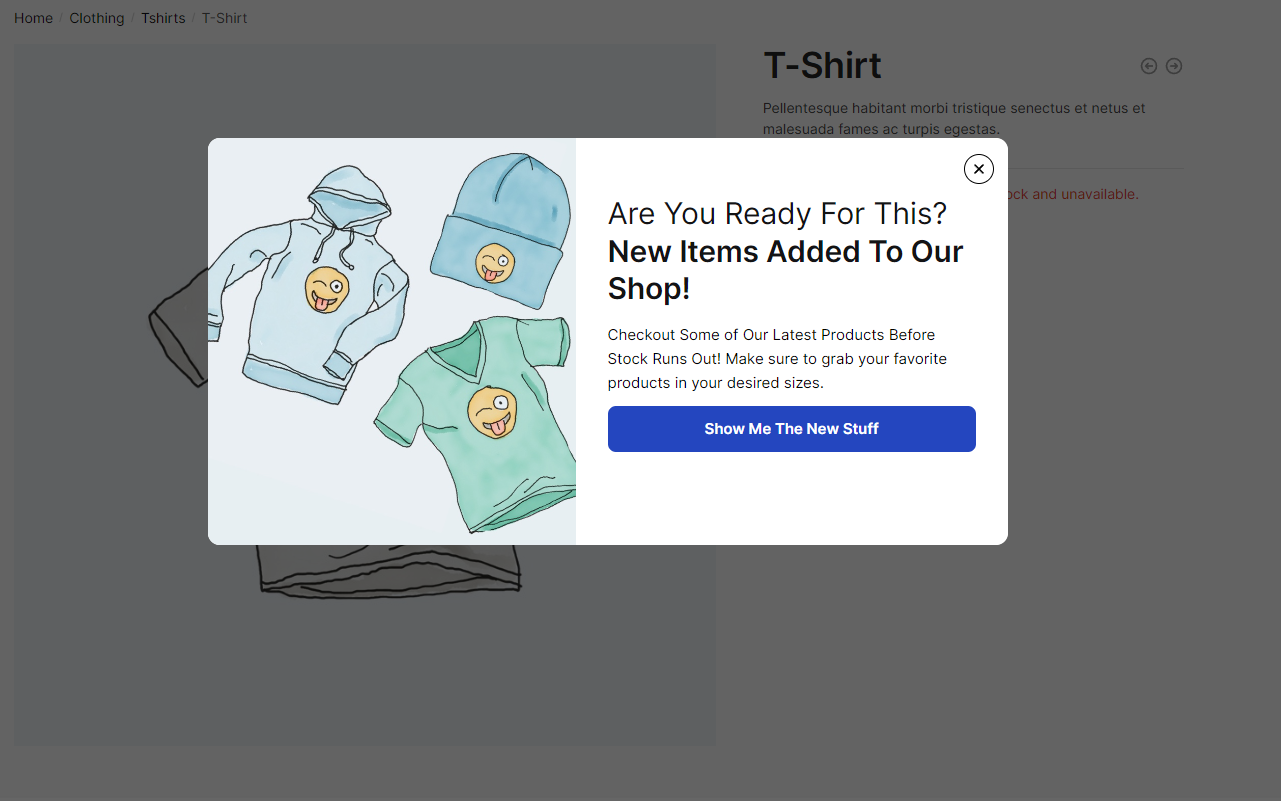
Make new product launches more interactive
Sending a notification to everyone in your email list is a must when launching new products on your online store. While this is the best way to alert customers and encourage them to visit your site, you also need an effective way to notify customers or site visitors who are currently browsing your online store.

The CommerceGurus Popups plugin lets you create promotional messages using pop-ups and display them to your site visitors as soon as they land on your shop's home page. It's a great way to keep your customers informed while encouraging them to purchase the newly released product.
CommerceGurus Popups: Pricing
You can get started with CommerceGurus Popups plugin for $149 per year which also includes one year of updates and dedicated support.

You don't have to worry about spending extra on getting more functionality, all features offered are accessible for you to use after purchasing the plugin.
Conclusion
Reducing the cart abandonment rate of your online store while encouraging your customers to spend more is a great way to generate more revenue and increase profits for your business.
My personal experience with the CommerceGurus Popups plugin has been remarkably positive. It stands out as a user-friendly, feature-rich popups solution for WooCommerce stores, catering to both non-coders and seasoned users alike.
What I liked most was its intuitive design and explanation of features on screen. It makes it incredibly easy to create diverse popups effortlessly and without navigating away from the page.
So, whether you want to send personalized messages to repeat customers, offer discounts to first-time customers, or recover abandoned carts, CommerceGurus Popups has got you covered and is definitely worth trying out.
Ready to start increasing conversions on your online store? Get CommerceGurus Popups today!