The Ultimate Guide to Integrating Spotlight Instagram Feeds with WooCommerce

- Guide to Integrating Spotlight Instagram Feeds with WooCommerce
- How to create shoppable feeds with Spotlight
Modern businesses turn to social media marketing more than ever to promote products and get more eyes on their WooCommerce store.
You're probably running one of them – maybe you're already posting images of your products on Instagram and encouraging customers to tag you as they show off your items in action.
Adding Instagram feeds to your WooCommerce store is a great way to highlight your products or its testimonials. Shoppable Instagram feeds are an even better way to engage customers and streamline the process of purchasing products.
Want to try it for yourself? This guide will introduce you to Instagram feeds and teach you how to add them to your WooCommerce store. Every question you have about Instagram feeds will be answered.
What are shoppable WooCommerce Instagram feeds?
An Instagram feed displays your posts in a customizable gallery or carousel on your website, and there are several different types. These include shoppable Instagram feeds.
When clicked, rather than opening your Instagram post page, shoppable feeds direct users to your products – including WooCommerce products. With this, users can buy your products in just a few clicks.
Why you should use Instagram feeds on your WooCommerce store
Social media marketing and its potential for heightened engagement is an entire topic of its own. If you're not already promoting your products on Instagram, you probably should be.
And bringing those Instagram posts back to your website is a great way to get potential customers' attention. A beautiful gallery is always a great addition to any website – all the better if it gets more eyes on your products.
Luckily, creating shoppable Instagram feeds is easy with Spotlight. Embedding Instagram galleries and connecting them to WooCommerce products is simple with a plugin.
Curious how you can use Instagram feeds on your WooCommerce site? Here's a few fun ideas:
- Promote your products with one-click, seamless shoppable feeds. Show off your products on Instagram, embed the feed on your website, and let users click to shop.
- Create a related products feed and embed it on WooCommerce pages for cross-selling potential.
- Get free social proof by showing off user-generated content as product testimonials.
- Promote hashtag campaigns for particular products or lines.
- Spotlight influencers who are using your products.
All these are possible with Spotlight, but we're going to focus on the first one: promoting your products through shoppable feeds.
How to create shoppable feeds with Spotlight
Are you ready to start creating Instagram feeds of your own? First up: You'll need to install and activate Spotlight. To create shoppable feeds, you'll need the PRO version or higher. You'll also be able to embed feeds directly on WooCommerce product pages.
Go ahead and install Spotlight, then activate your license key on Instagram Feeds > License. With that, you're ready to create your first shoppable feed!
Step 1. Link your Instagram account
Before you jump into creating a feed, a good first step is to link your Instagram account. You can connect as many as you want, so don't hold back.
You can find the right page on Instagram Feeds > Settings in your WordPress sidebar. You'll land on the Accounts tab.

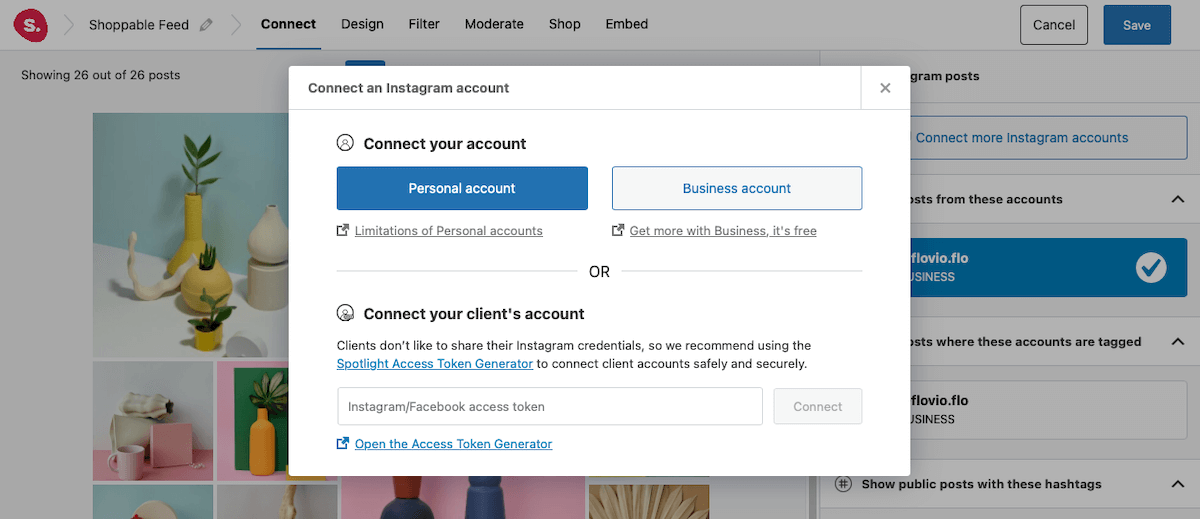
You're probably using Instagram for Business for your WooCommerce website, so select Business account and follow the steps to connect to Spotlight.
If you want to get right into it, you'll have a chance to connect your account when you're setting up a feed. Either way, you're ready to get started!
Step 2. Set up your first shoppable feed
Head to Instagram Feeds > Feeds from the sidebar and look for the big blue Create a new feed button.
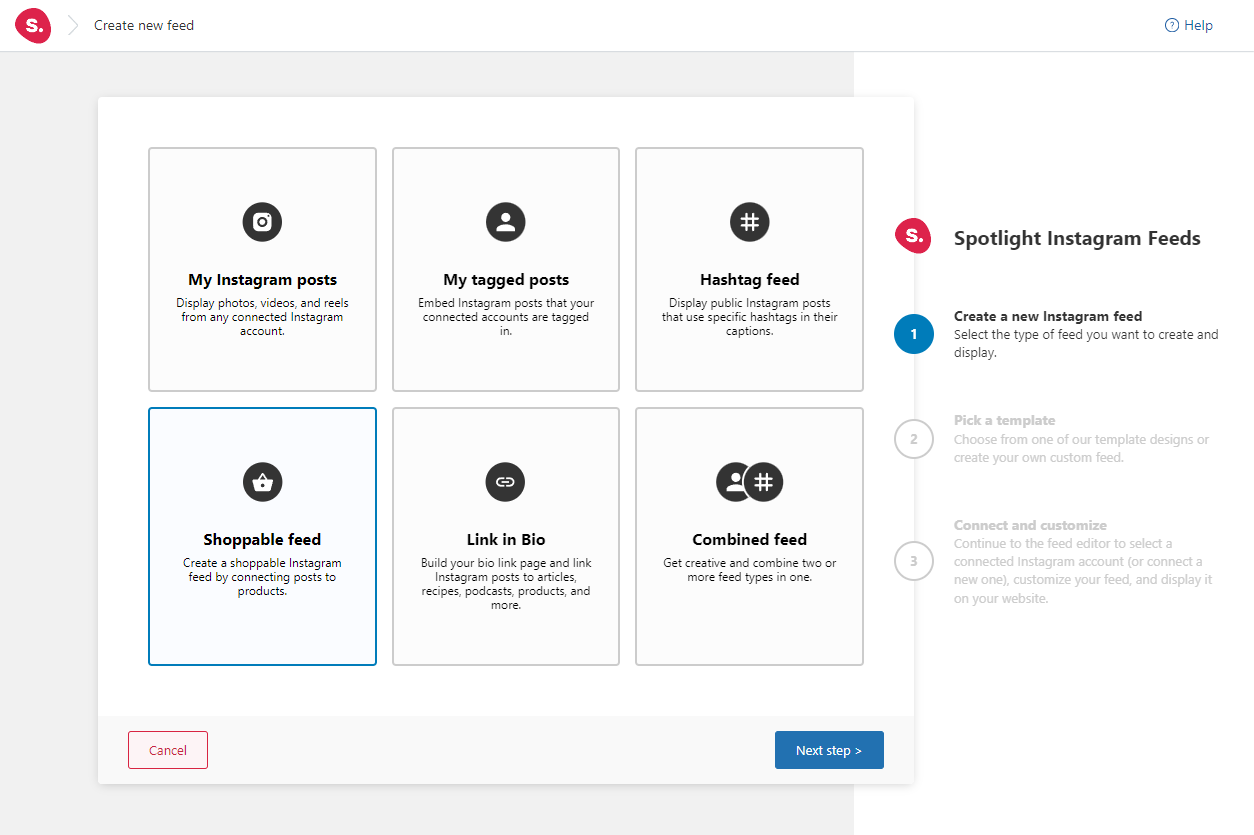
This will open up a new menu for creating your Instagram feed. Select Shoppable feed from the list and click the blue Next step button.

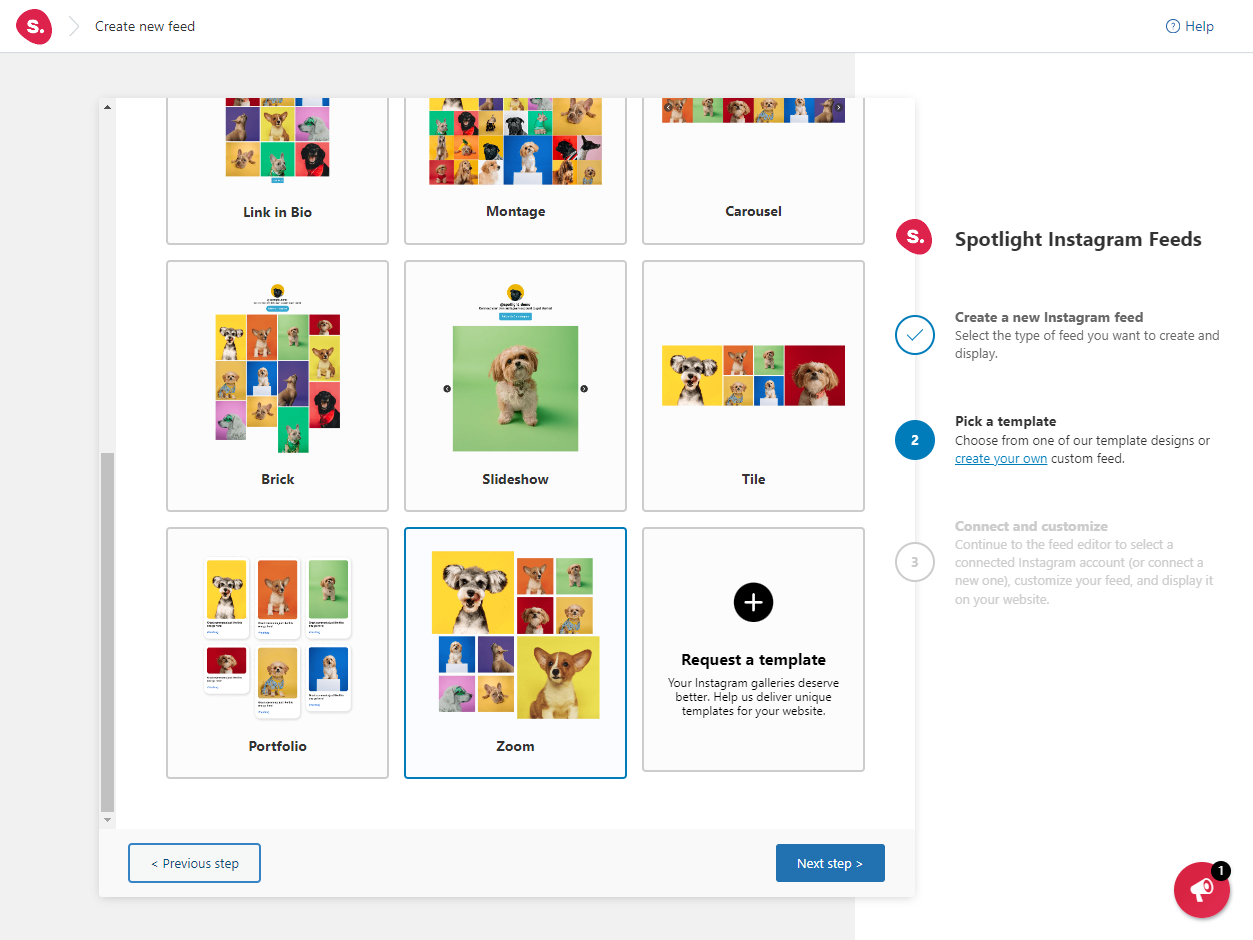
Now you get to pick a template. You can always swap this out later, so no worries if you don't like how it looks on your website. You'll also be able to tweak the feed layout and design.
For shoppable feeds, you might like the Gallery, Carousel, or Zoom layouts – let's go with that one. Click Next step when you're ready.

Now just click Connect & customize. You'll be taken to the feed editor.
Step 3. Choose Instagram posts for your shoppable feed
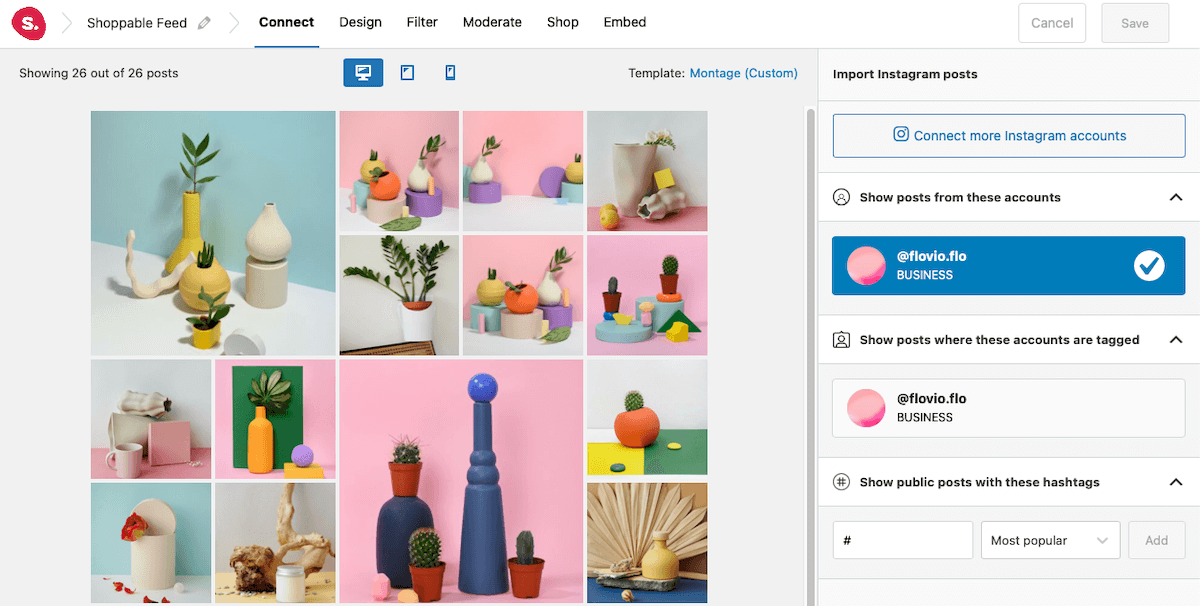
On the next page, you'll land on the Connect tab. If you haven't connected your Instagram account yet, you'll have a chance to do so now. Otherwise, you can choose which accounts and hashtags to display posts from.
If you want to curate a feed of your own content, click the account(s) below Show posts from these accounts. If you want to show posts from other users that have tagged you or used a certain hashtag, click those instead. You can mix and match in one feed.

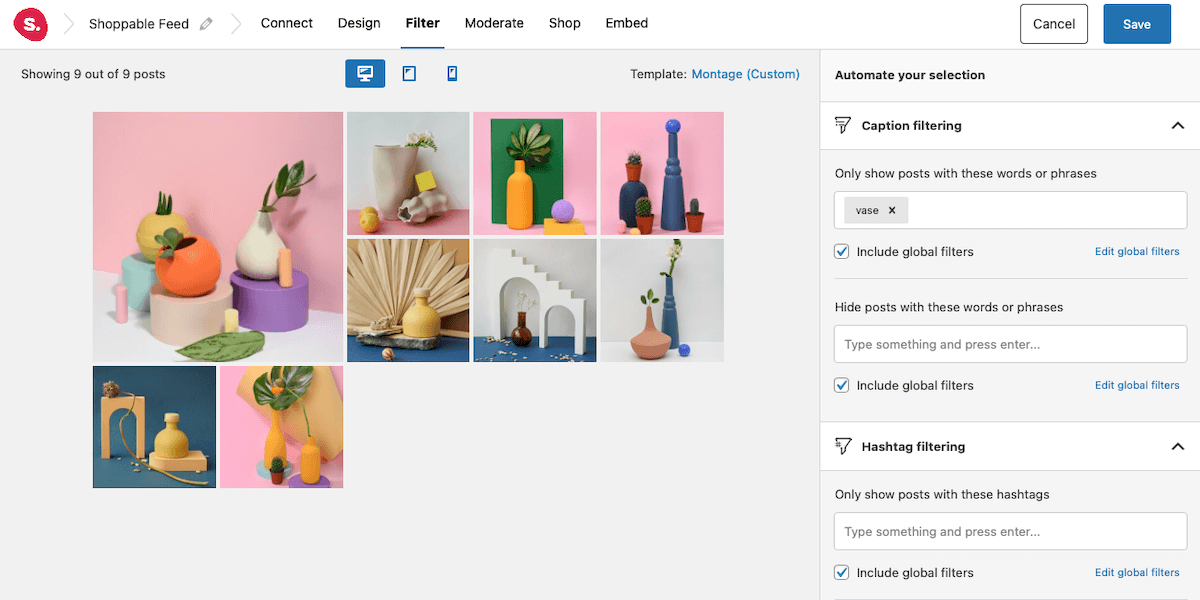
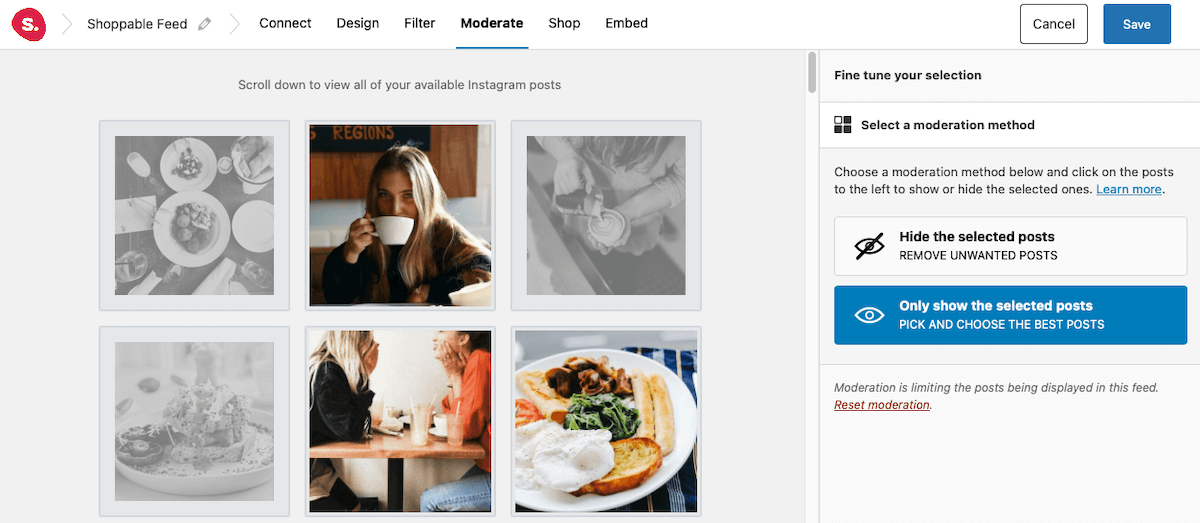
You'll also want to check out the Filter and Moderate tabs at the top. You probably don't want your entire Instagram account or everyone who ever tags you in this one feed, so use these pages to curate the selection.
On the Filter page, you can show or exclude posts using certain phrases or hashtags.

And on the Moderate tab, you can choose to hide selected posts or only show selected posts from your feed. This is useful for curating your own posts, and also for manually adding new tagged posts from other Instagram users or removing any unwanted posts that slip through.

Step 4. Customize your shoppable feed
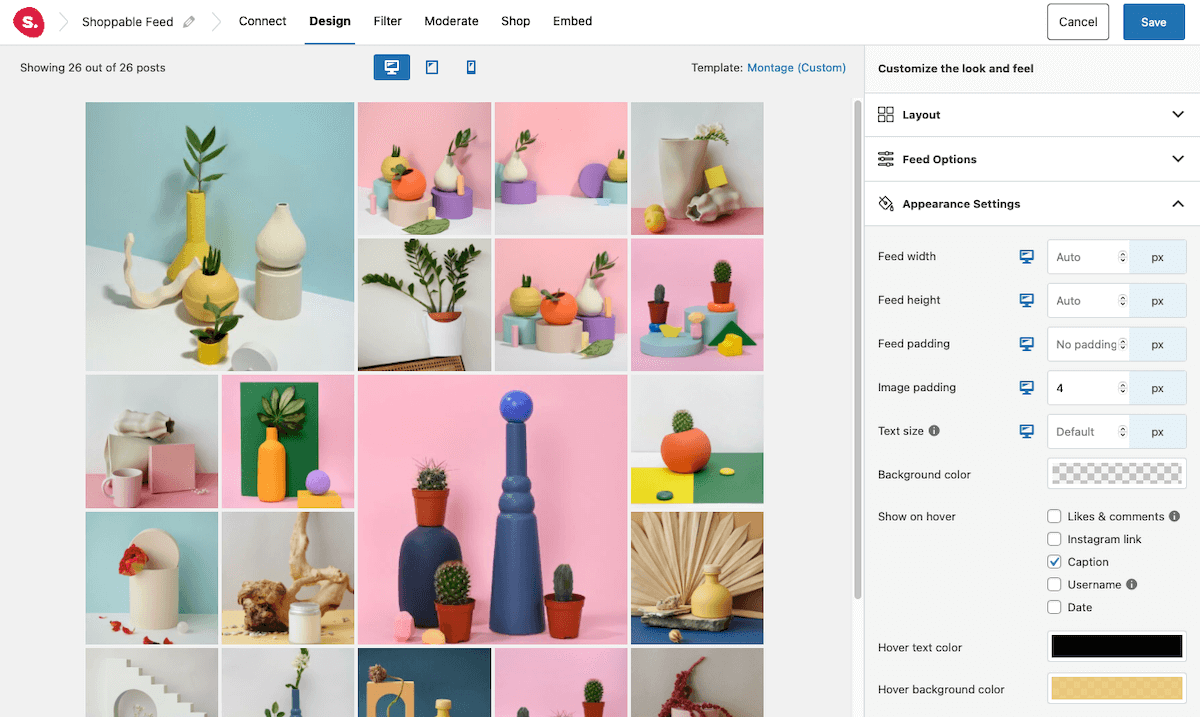
If the premade layouts aren't quite right, Spotlight gives you full reign over Instagram feed design. You can find plenty of customization settings in the Design tab.

You might want to:
- Change the number of displayed posts or how they're arranged (Layout)
- Adjust individual height, spacing, text size, or hover options (Appearance Settings)
- Randomize post order or open posts in a lightbox (Feed Options)
- Add your Instagram header and avatar (Feed Header)
- Let users load more images (Load more button)
You can even add your own CSS styling. The sky's the limit, so have fun customizing.
Step 5. Tag and promote WooCommerce products
Now you're ready to connect your WooCommerce products to your Instagram posts. Whenever these Instagram images are clicked in the feed, users will be taken directly to your product pages.
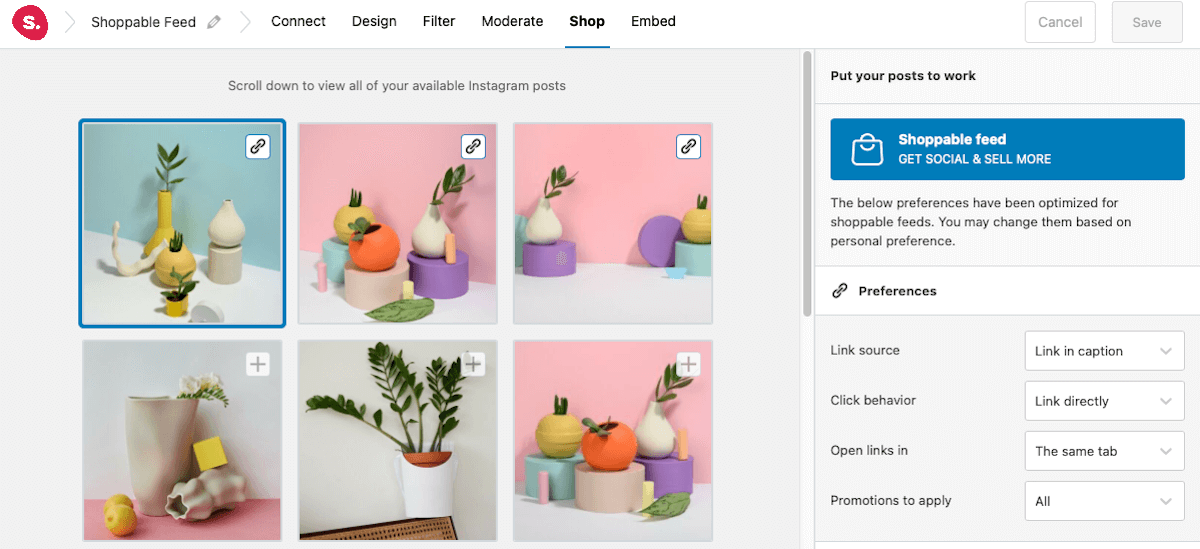
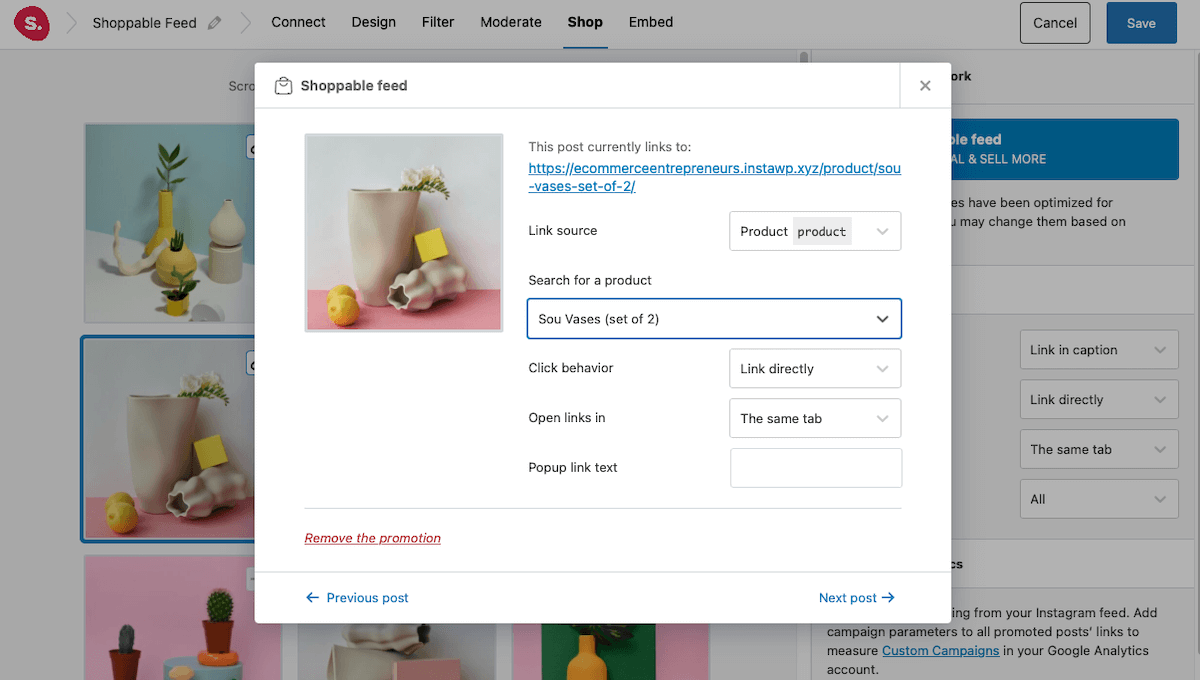
You have two options: First, you can manually link products in every feed you create. Open the Shop tab and click the plus sign on any of your posts.

Now click the Link source drop-down menu and select Product. Search for and select the WooCommerce product you want to link to. You can also change click behavior and other settings for the individual post here.

Now when any user clicks on this post in your Instagram, they'll be taken directly to your WooCommerce store page.
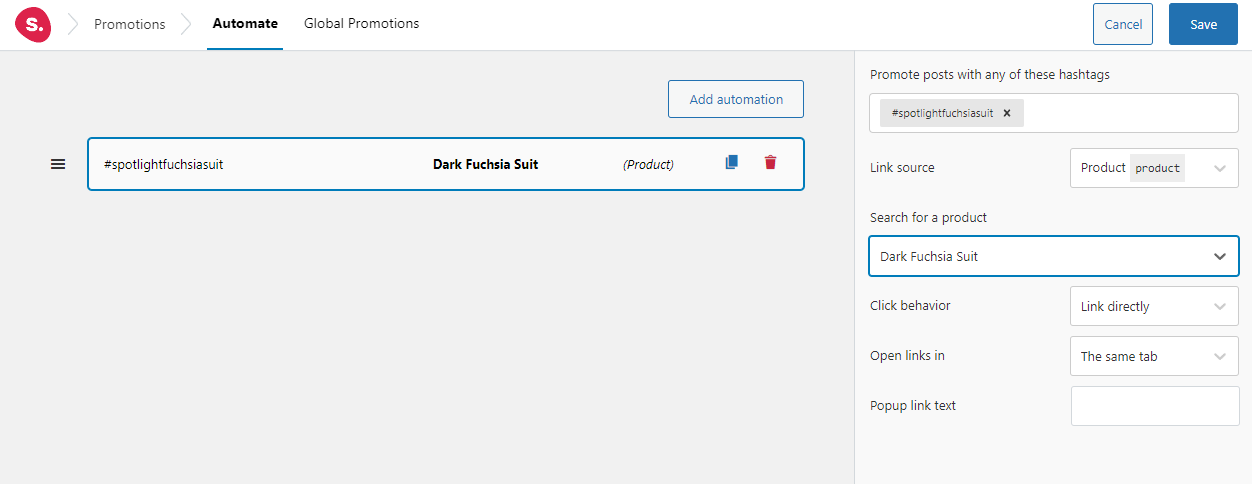
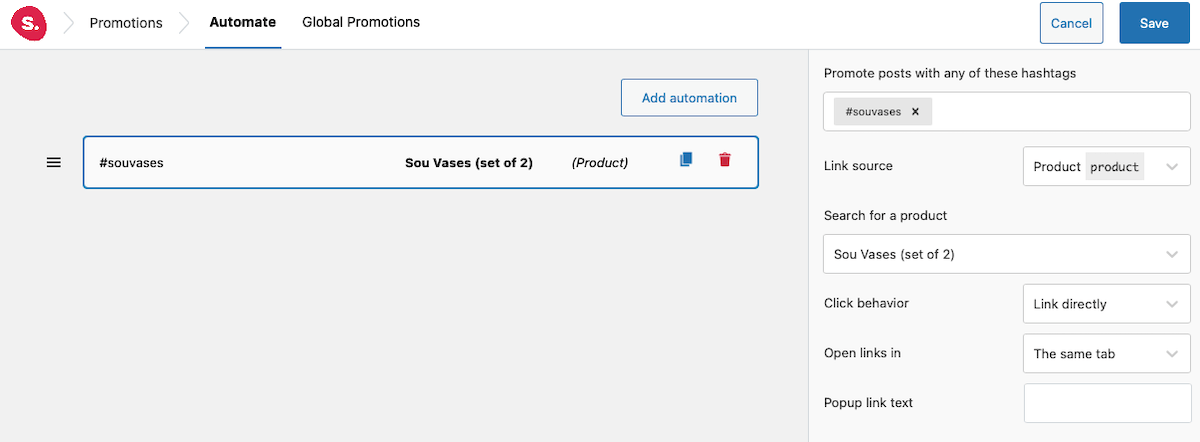
Rather than filling this in for every single feed, you can instead automate the process. Go to Instagram Feeds > Promotions.
You'll land on the Automate tab. Here you can have any posts in your feeds that use a particular hashtag link to your product pages.

Or you can go to the Global Promotions tab and set up a universal product link just like you did within your Instagram feed. Now whenever this post is used in any feed, it will always link to the same WooCommerce product page.

Step 6. Embed the shoppable feed on your website and product pages
Now your shoppable feed is all set up and ready for display. You have a few options here.
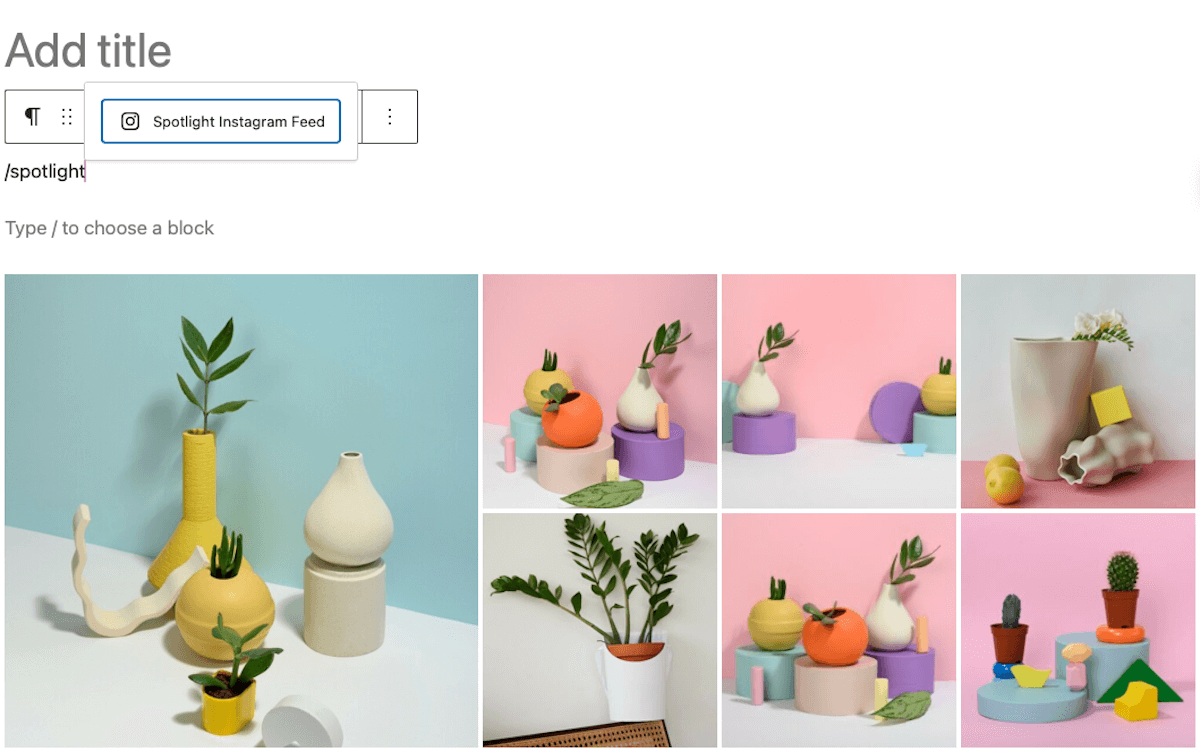
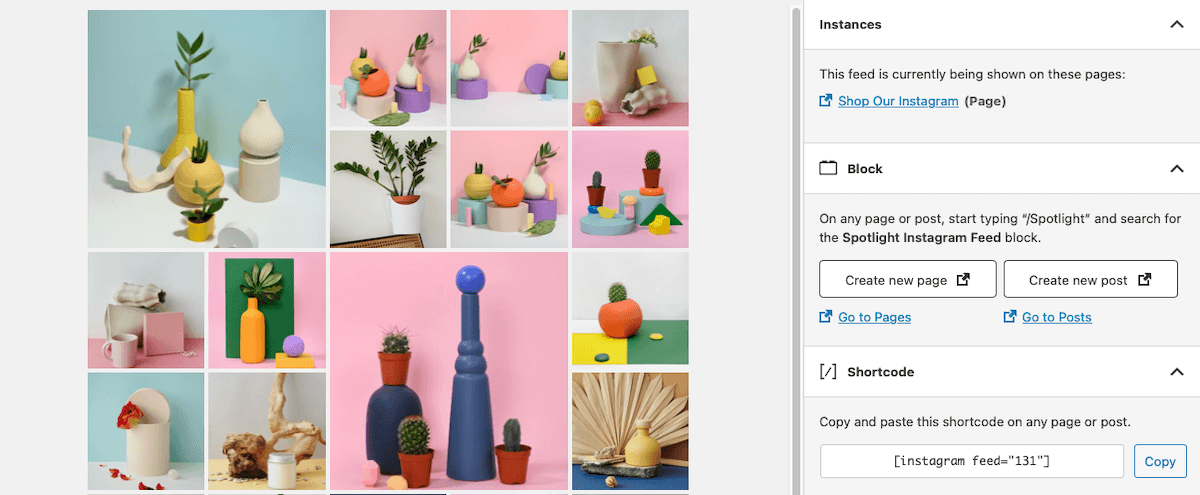
First of all, if you're using the block editor in WordPress, you can easily add the Instagram Feed block. Just type /Spotlight when editing any post or page, click Spotlight Instagram Feed, and pick your feed from the list.

You can also use a shortcode. You'll find the shortcode for your feed on the Embed tab when editing your feed.

Finally, if you're using an older theme, you can embed a widget.
There are plenty of creative ways to use shortcodes and blocks to embed Instagram feeds on your site, including embedding in WooCommerce product pages directly.
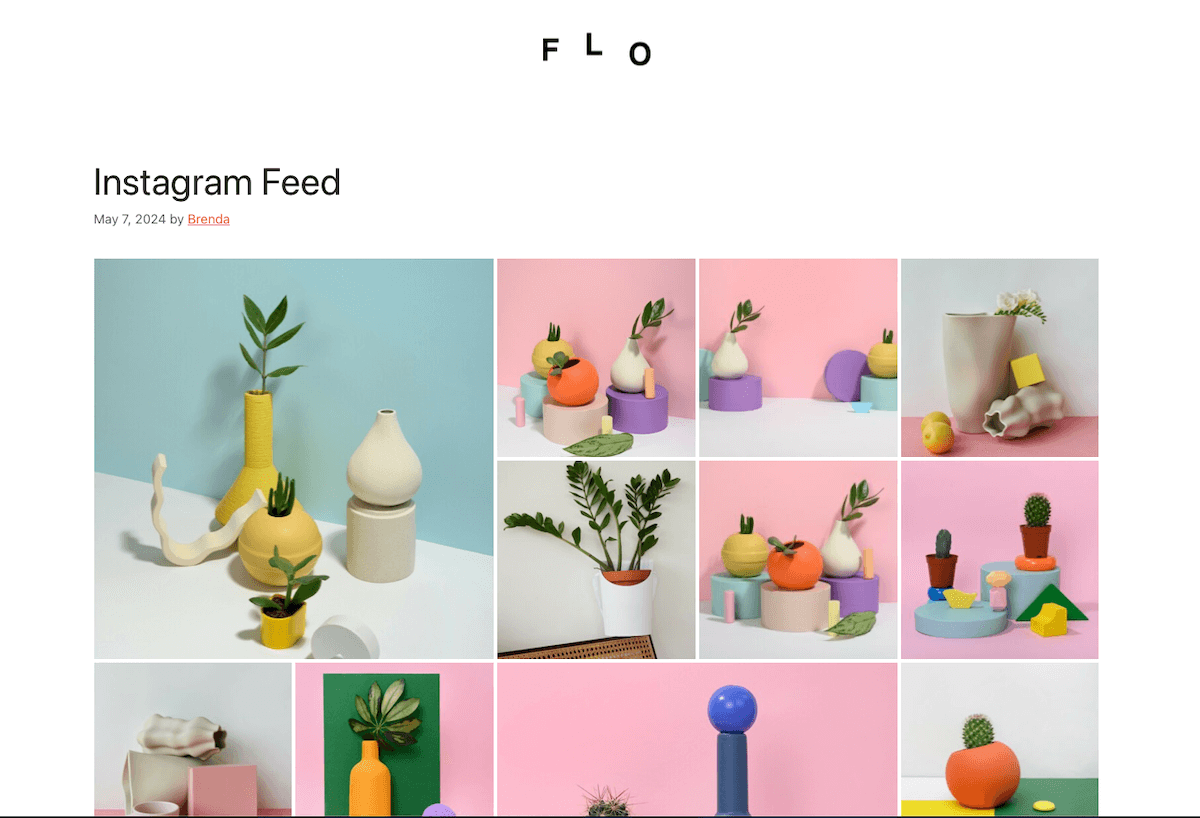
With that, your shoppable Instagram feed is all done and displayed on your website.

Don't forget to check out Instagram Feeds > Analytics to see how many clicks your new feed is getting.
Increase engagement with Instagram feeds for WooCommerce
Adding shoppable Instagram feeds to WooCommerce is a surefire way to get customers' attention. There are plenty of creative ways to beautifully display your products, attracting interest and clicks.
If you're curious to try it on your own website, give Spotlight a try. One simple WordPress plugin is all you need to design intricate Instagram feeds and easily embed them anywhere on your website. It's elegant, codeless, and the perfect fit for anyone who wants to integrate Instagram feeds and WooCommerce.