General Settings
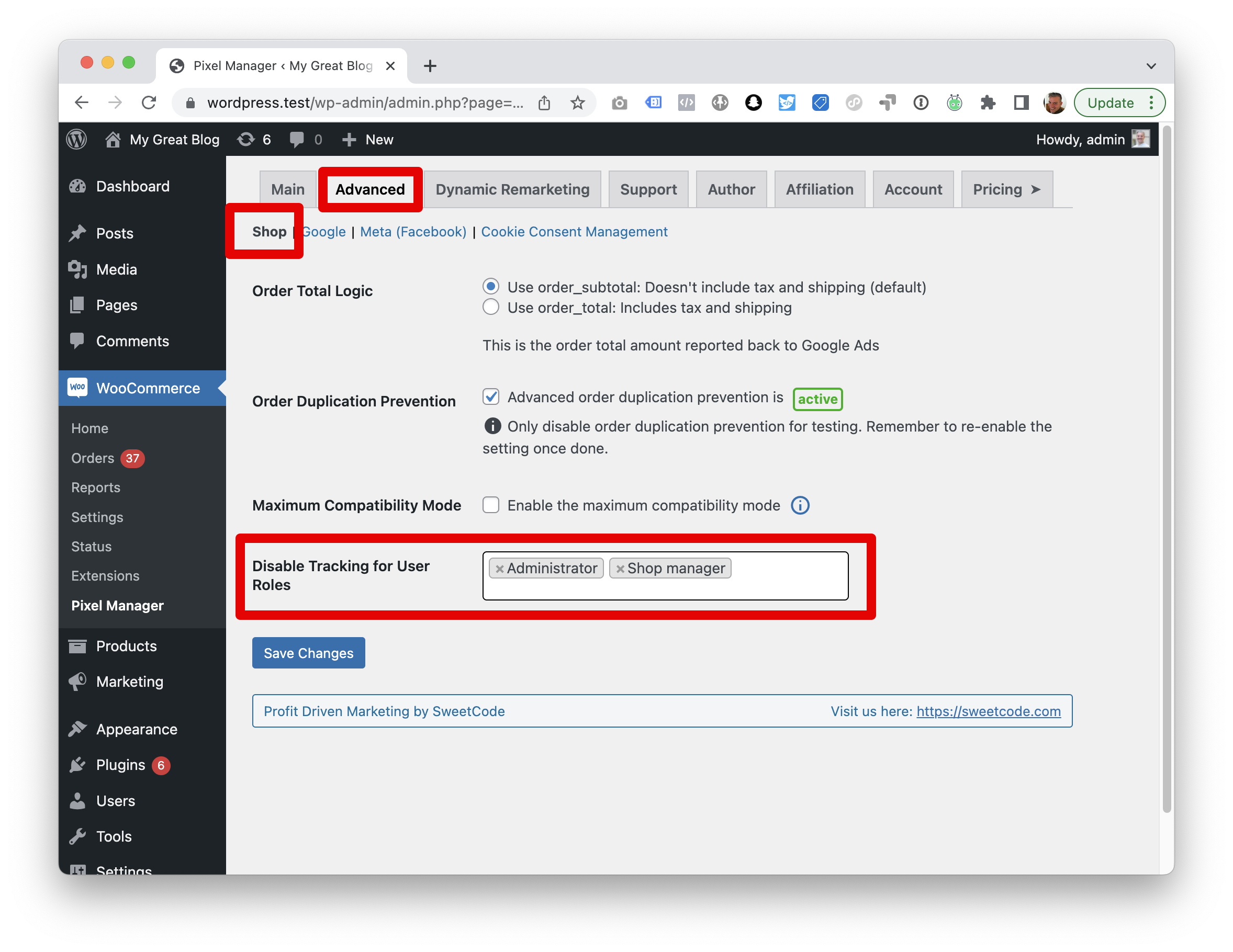
Exclude User Roles from Tracking
This is a pro feature. If you need this feature for your WooCommerce shop head over to the pricing page where you can acquire the pro version.
With this pro feature, you can exclude certain users' roles from being tracked by the pixels.
PMW detects custom roles that were added to the shop. Those can be excluded from tracking too.

Scroll Tracker
This is a pro feature. If you need this feature for your WooCommerce shop head over to the pricing page where you can acquire the pro version.
The Scroll Tracker dispatches a scroll event when a certain scroll depth (in percent) is reached.
The scroll depth thresholds setting is a comma separated list like so: 25,50,75,100
Currently, the scroll depth is automatically sent to Google Analytics (GA3 and GA4) as a custom event with the name scroll and the value of the scroll depth that has been reached.
![]()
If a specified scroll depth is visible in the viewport when the page loads, the trigger will fire even though the user has not physically scrolled the page.
Lazy Load the Pixel Manager
This is a pro feature. If you need this feature for your WooCommerce shop head over to the pricing page where you can acquire the pro version.
How it works
When enabling lazy loading for the Pixel Manager, all tracking scripts will only be loaded after the first visitor interaction with the website. This will generally improve page speed scores on various page speed measuring services.
First visitor interaction is typically one of the following:
- Pressing a button on the keyboard
- Moving the mouse
- Using the mouse wheel
- Clicking a mouse button
- Touching a mobile phone screen
Once an interaction is detected on each page, all tracking scripts load.
Exceptions
Pages
The exceptions are all cart and checkout pages. To ensure tracking works 100% accurately once a visitor enters the checkout funnel, the tracking scripts always get loaded immediately on those pages (cart, checkout, purchase confirmation pages).
Google Optimize
If you've enabled Google Optimize, then PWM Lazy Loading will not be enabled unless the Google Optimize anti-flicker snippet is activated as well.
The reason is, otherwise the PMW Lazy Loading will delay the loading of any running Google Optimize experiments on the page. This would visually load the pages before the experiments can be applied which would render the experiment results useless.
Risks
Slow loading
There is a small risk that events don't get tracked before or while tracking scripts get loaded.
We have minimized the risk wherever possible.
The user interaction detector should capture 100% of all interactions. We compiled the interaction detector with options that should make it work under the broadest range of conditions. But, there is a chance that under rare conditions (e.g., very old browsers), it doesn't always work.
Loading the scripts introduces a short tracking delay (until the tracking scripts are fully loaded). Without any optimizations tracking scripts already load quite fast. The Pixel Manager preloads and caches the tracking scripts to improve load times even further.
JavaScript optimizers might break the lazy loader. We have tested the lazy loader with a range of JavaScript optimizers, and it works well. But not all JavaScript optimizers are the same, and we can't test all of them. So you should test lazy loading the Pixel Manager in your setup properly before relying on it.
Google Optimize
If you enable Lazy Loading of the Pixel Manager at the same time with Google Optimize and the Google Optimize anti-flicker snippet, then visitors will see a white screen until they interact with the website.
Also, your pagespeed scores may drop.
Your options are:
- If your priority is to use Lazy Loading of the PMW then disable Google Optimize.
- If your priority is to run Google Optimize experiments, then disable Lazy Loading.
- If you must keep both enabled, Google Optimize and Lazy Loading, then tweak the timeout to a time that is high enough to ensure valid experiments and low enough to minimize the white screen and pagespeed score impact.
Test
Please test lazy loading the Pixel Manager in your setup properly. We have tested the lazy loader under various conditions, but we can only account for some possible setups. So you need to test the lazy loader on your system and setup before relying on it.
Maximum Compatibility Mode
This mode detects specific settings that cause issues with the front-end output of this plugin and protects the output from being altered.
Over time and through many support requests, we found specific third-party plugins that cause issues with the Pixel Manager. One typical example is caching and minification plugins that adjust the Pixel Manager's output, sometimes breaking the scripts and stopping the tracking pixels from working.
Broken scripts lead to hours of debugging, many support requests, and, consequently, unhappy users.
We identified the exact settings in those third-party plugins which cause those issues. The maximum compatibility mode changes those settings to values that make the third-party plugins compatible with the Pixel Manager. We only do this with settings that are not critical. We display a warning notification in the back-end where critical settings would have to be touched. The user would then have to decide how to proceed.